Paradise for the UI/UX designer:
Sketch 3
That’s not a secret the UI/UX designers use in their work such products like Adobe Photoshop or Sketch 3. Why is the Sketch more convenient and simple for a designer? We’ll try to understand this in the article. We represent to your attention a TOP 7 features and advantages of the Sketch 3 over the Photoshop.
1. Vector graphics
We all know that the designers prefer to work with high-resolution monitors. Vector graphics – that’s what a designer needs. The Sketch allows changing your objects to any size without loss of quality and no you “pixel art” 🙂 Also, vector graphic significantly reduces the weight of the source document, unlike the Photoshop raster editor. Everything that we can add: vector > raster.

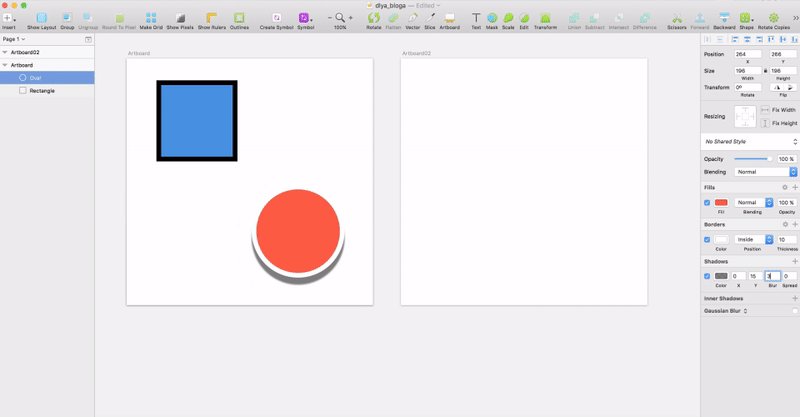
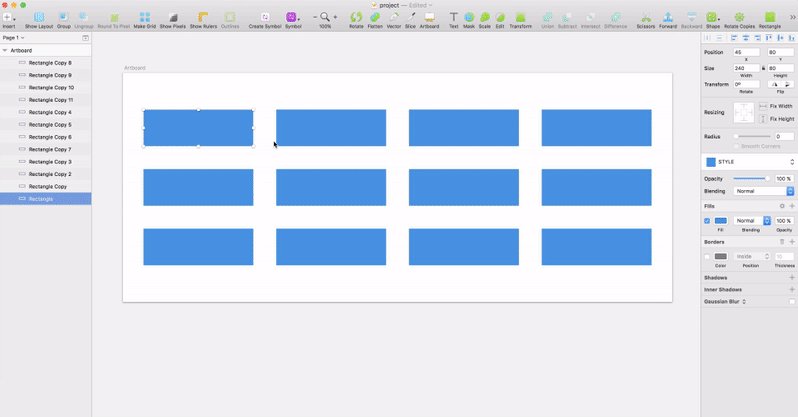
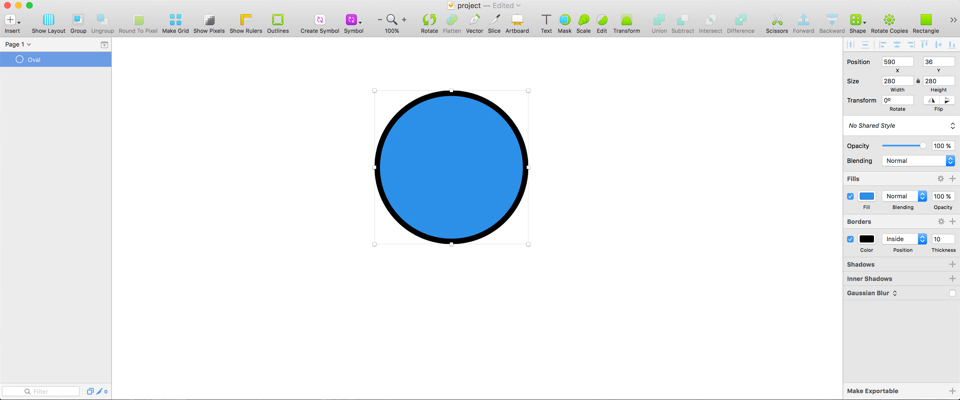
2. Working with objects
Thoughtful and easy work with the settings of “Shapes” is the second one reason to reject from the Photoshop. You can add to an object at least 10 colors, shades, strokes, with different settings and overlay modes, isn’t it a miracle? Make a unique glow or unusual color without creating multiple layers! That is possible. Also, we would like to mention the function of “Mask” in the Sketch because it’s implemented perfectly.

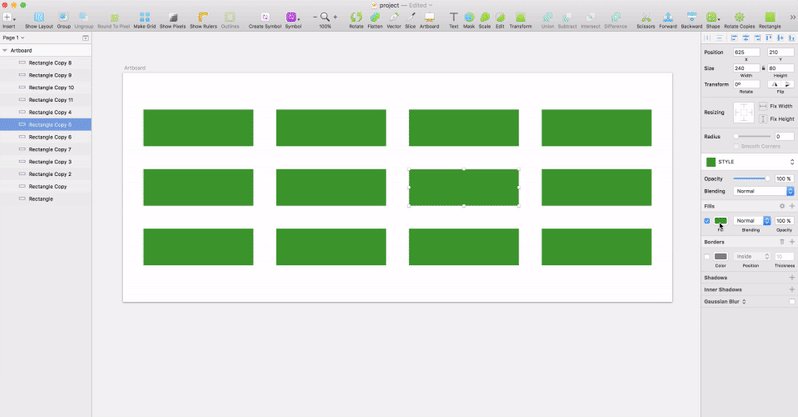
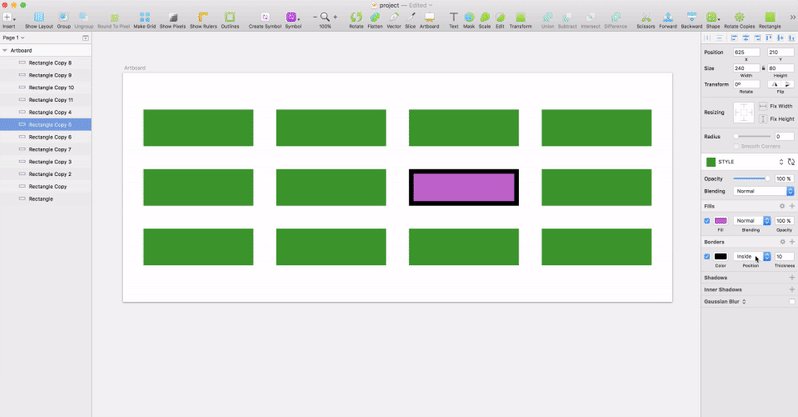
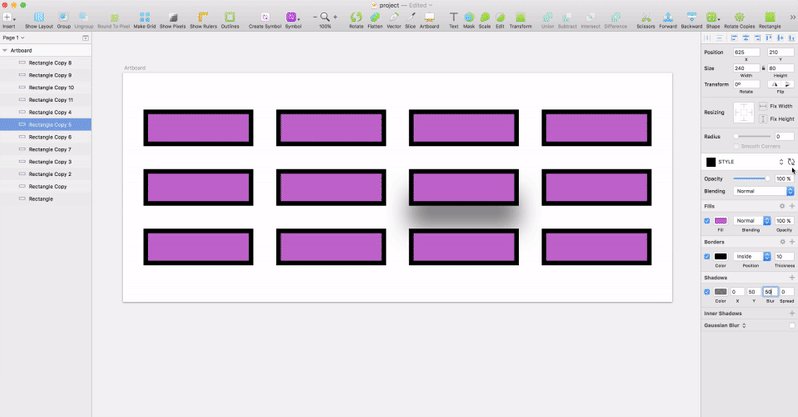
3. Common styles
The Photoshop significantly saves time when you need make a common style for several lays. The Photoshop significantly saves time when you need make a common style for several layers. But what will you do if need to make changing several layers without changing the common style? Imagine you made 100 layers of the same filling and shading then changed the style settings three times. What will you do? Probably, you have to use this style 300 more times. And I need to say that’s not so fun! In the Sketch, styles work differently: they preserve the properties of the layer but at the same time leave every layer associated with the style. You can change the layer’s style and by one click update other layers to this style. It’s pretty simple and user-friendly.

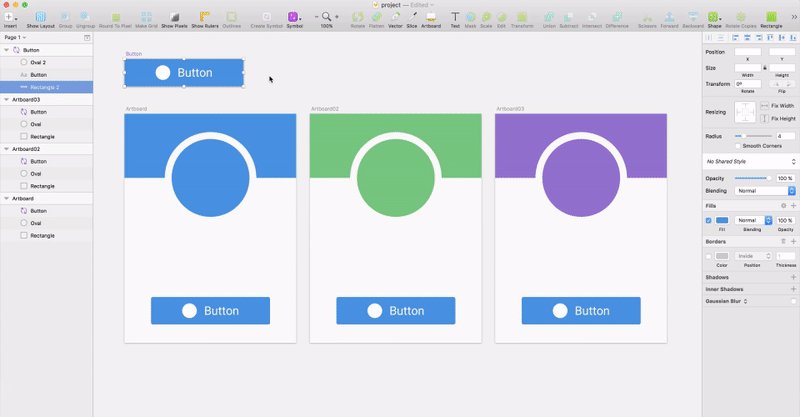
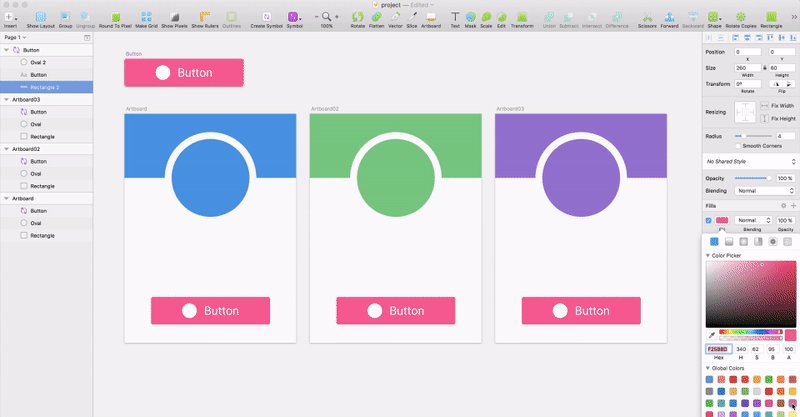
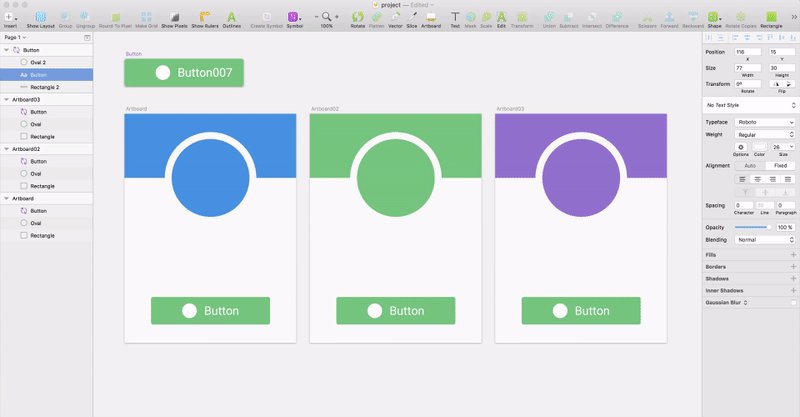
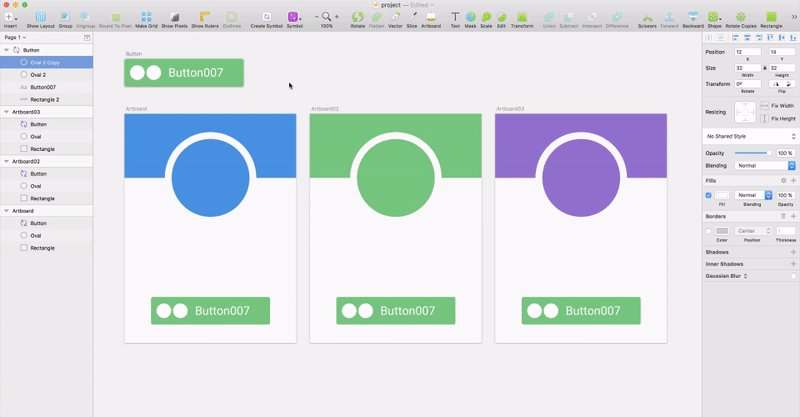
4. Symbols
Another advantage of the Sketch is “Symbols”. Using that function a designer significantly simplifies his work and reduce the time. For example, you need to create a button and put it on 20 screens. But suddenly, suppose you need to change the color of the button? Yeah, you may say: “Hey, you guy, we can use styles”. But this is not so simple. If your button has an icon and you need to change it too, will you do it 20 times? In such situations, “Symbols” come to the rescue. Creating a button as a separate symbol (artboard) you can edit it only once but changes will be made on all screens with the button.

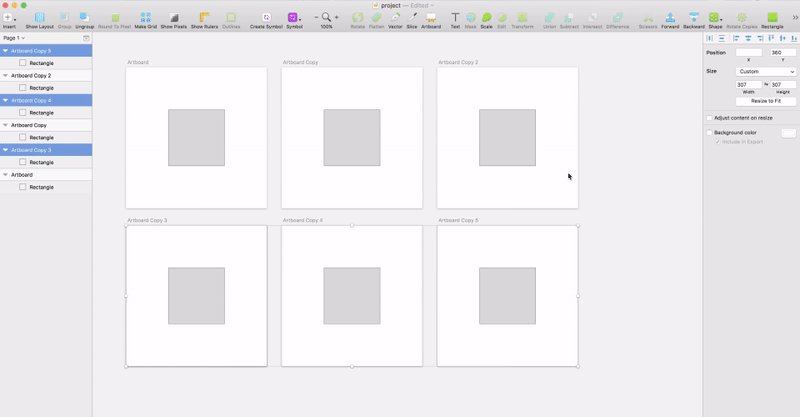
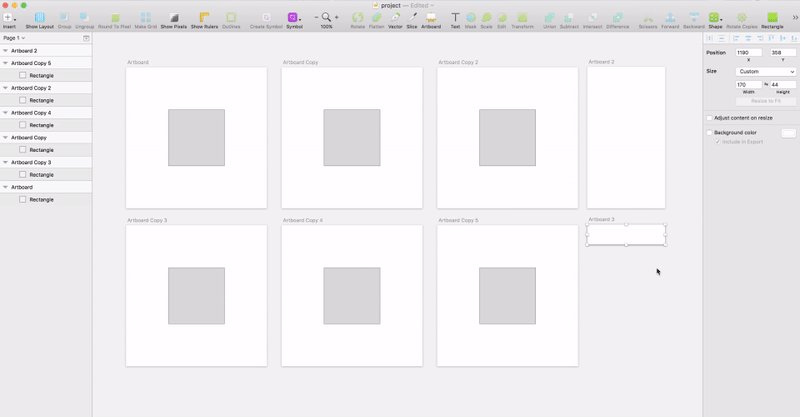
5. Art boards
What can be more convenient than working with “Artboards”? For example, developing a mobile application takes a lot of screens to draw all functionality. At that moment “Artboards” come into action. All screens are in the same document which allows transferring objects effortlessly. Of course, it can’t but rejoices! Certainly, in the latest versions of the Adobe Photoshop CC have “Artboard” function too but in the Sketch, it is implemented as conveniently as possible.

6. Interface and navigation
Here is the main answer why the Sketch is better and convenient for UI/UX designer. You can do everything in the Adobe Photoshop: edit, retouch photos; draw portraits by hand with a tablet computer; even make 3D models. But for what all this functionality for a UX/UI designer? The Sketch is more convenient and easy to use. Here everything at hand: a convenient location of layers, style settings, choice of color and stroke, shade, position and size of objects. You don’t need to do a lot of superfluous manipulations. Here is very convenient navigation and moving around the document. All of this allows to designer perform his work easily and quickly.

7. Hotkeys
Designers know – hotkeys make our life easier. The Sketch has vast numbers of keyboard shortcuts. Once, I’d read an article about a designer who worked in the Sketch without PC mouse using only keyboard shortcuts. That’s impressive!
Of course, the Sketch has disadvantages of functionality, such as:
- cropping pictures (the current functional isn’t enough but the “Mask” helps in this case.);
- there is no full work with raster images;
- multi platform (Sketch is for Mac OSX users only).
We think the last point is the main problem of the Sketch 3 ( although which way you look at it 🙂
This article is written in free form. The author’s opinion is subjective.
The designer of Macte ! Labs, Michael